Agrega de forma fácil el control de LEDs y un servomotor utilizando un Menú con Arduino
En el artículo anterior, exploramos cómo crear un menú interactivo con Arduino utilizando un teclado matricial 4×4 y una pantalla LCD 16×2. Ahora, vamos a llevar tu proyecto al siguiente nivel añadiendo LEDs y un servo para realizar acciones más dinámicas y visuales. Esta continuación te guiará a través de los pasos para integrar estos componentes adicionales y mejorar la interacción y funcionalidad de tu sistema Arduino.

Componentes Adicionales:
Para esta actualización, necesitarás los siguientes componentes:
- 3 LEDs (Rojo, Amarillo, Verde)
- 1 Servo Motor
- Resistencias para los LEDs (330Ω es ideal)
- Arduino Uno (o similar)
- Pantalla LCD 16×2
- Módulo I2C
- Teclado Matricial 4×4
Paso 1: Conexión de los LEDs y el Servo
Conexiones de los LEDs:
- LED Rojo: Conectar el ánodo al pin 4 de Arduino y el cátodo a GND a través de una resistencia de 330Ω.
- LED Amarillo: Conectar el ánodo al pin 3 de Arduino y el cátodo a GND a través de una resistencia de 330Ω.
- LED Verde: Conectar el ánodo al pin 2 de Arduino y el cátodo a GND a través de una resistencia de 330Ω.
Conexión del Servo:
- Conectar el cable de señal del servo al pin 5 de Arduino.
- Conectar el cable de alimentación (rojo) a 5V y el cable de tierra (negro) a GND en Arduino.

Tabla de conexiones:
| Componente | Descripción | Pin Arduino | Otros |
|---|---|---|---|
| Teclado Matricial 4×4 | Fila 1 | 9 | |
| Fila 2 | 8 | ||
| Fila 3 | 7 | ||
| Fila 4 | 6 | ||
| Columna 1 | 13 | ||
| Columna 2 | 12 | ||
| Columna 3 | 11 | ||
| Columna 4 | 10 | ||
| LED Rojo | Ánodo | 4 | Cátodo a GND vía 330Ω |
| LED Amarillo | Ánodo | 3 | Cátodo a GND vía 330Ω |
| LED Verde | Ánodo | 2 | Cátodo a GND vía 330Ω |
| Servo Motor | Señal | 5 | VCC a 5V, GND a GND |
| LCD 16×2 (I2C) | SDA | A4 | |
| SCL | A5 | ||
| VCC | 5V | ||
| GND | GND |
Paso 2: Modificación del Código
A continuación, se muestran los cambios realizados en el código para integrar los LEDs y el servo motor con el teclado matricial 4×4 y la pantalla LCD 16×2.
Declaración de Pines para LEDs y Servo:
// Pines para los LEDs
const int LED_ROJO_PIN = 4;
const int LED_AMARILLO_PIN = 3;
const int LED_VERDE_PIN = 2;
// Pin para el Servo
const int SERVO_PIN = 5;
Servo servo;Configuración de Pines en setup():
// Configurar los pines de los LEDs como salida
pinMode(LED_ROJO_PIN, OUTPUT);
pinMode(LED_AMARILLO_PIN, OUTPUT);
pinMode(LED_VERDE_PIN, OUTPUT);
// Inicializar el servo
servo.attach(SERVO_PIN);Control de LEDs y Servo en el Menú:
void loop() {
char tecla = teclado.getKey();
if (tecla) {
// Apagar todos los LEDs antes de encender el LED correspondiente
digitalWrite(LED_ROJO_PIN, LOW);
digitalWrite(LED_AMARILLO_PIN, LOW);
digitalWrite(LED_VERDE_PIN, LOW);
lcd.clear(); // Limpia la pantalla LCD antes de mostrar la nueva opción
switch(tecla) {
case '1':
lcd.setCursor(0, 0);
lcd.print("Opcion 1");
lcd.setCursor(0, 1);
lcd.print("Mensaje 1");
// Encender LED Rojo
digitalWrite(LED_ROJO_PIN, HIGH);
break;
case '2':
lcd.setCursor(0, 0);
lcd.print("Opcion 2");
lcd.setCursor(0, 1);
lcd.print("Mensaje 2");
// Encender LED Amarillo
digitalWrite(LED_AMARILLO_PIN, HIGH);
break;
case '3':
lcd.setCursor(0, 0);
lcd.print("Opcion 3");
lcd.setCursor(0, 1);
lcd.print("Mensaje 3");
// Encender LED Verde
digitalWrite(LED_VERDE_PIN, HIGH);
break;
case '4':
lcd.setCursor(0, 0);
lcd.print("Opcion 4");
lcd.setCursor(0, 1);
lcd.print("Control Servo");
// Mover el servo a 90 grados
servo.write(90);
delay(1000); // Espera un segundo
// Mover el servo de vuelta a 0 grados
servo.write(0);
break;
case 'A':
lcd.setCursor(0, 0);
lcd.print("Menu Principal");
lcd.setCursor(0, 1);
lcd.print("1. Opcion 1");
break;
default:
lcd.setCursor(0, 0);
lcd.print("Tecla no valida");
delay(1000); // Espera para mostrar el mensaje de error
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Seleccionar Menu");
lcd.setCursor(0, 1);
lcd.print("1. Opcion 1");
break;
}
}
}Explicación del Código:
- Control de LEDs: Cada opción del menú (‘1’, ‘2’, ‘3’) enciende un LED específico (rojo, amarillo o verde), proporcionando una señal visual clara de la opción seleccionada.
- Control del Servo: Al seleccionar la opción ‘4’, el servo se mueve a 90 grados y luego regresa a 0 grados. Esto simula una acción mecánica, como abrir o cerrar una puerta, y puede personalizarse para diferentes aplicaciones.
- Optimización Visual con la Pantalla LCD 16×2: La pantalla LCD 16×2 proporciona una interfaz clara para los usuarios, mostrando opciones del menú y confirmaciones de acciones. Es una herramienta poderosa para mejorar la interacción en proyectos con Arduino.
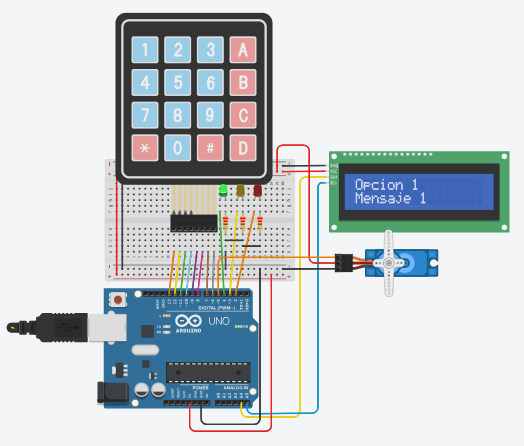
Simulación con Tinkercad
A continuación, te proporcionamos la simulación en Tinkercad, donde podrás visualizar todas las conexiones y el código completo del proyecto. Esta herramienta es ideal para realizar pruebas y ajustes en tu configuración antes de ensamblar el circuito de manera física, ahorrándote tiempo y evitando posibles errores en el montaje.
Instrucciones para la simulación en Tinkercad:
- Para ver el código: Haz clic en el botón «Código» en la esquina superior derecha de la interfaz.
- Para correr la simulación: Haz clic en «Iniciar simulación» y observa cómo funcionan los componentes en tiempo real.
Funcionamiento del menú en el teclado:
- Botón 1: Enciende el LED verde.
- Botón 2: Enciende el LED amarillo.
- Botón 3: Enciende el LED rojo.
- Botón 4: Activa el servomotor, moviéndolo a 90 grados y luego regresándolo a su posición original.
Explora la simulación y experimenta con las opciones del menú para comprender mejor cómo cada acción controla los LEDs y el servomotor.
Conclusión
Al añadir LEDs y un servo a tu proyecto Arduino con teclado matricial 4×4 y pantalla LCD 16×2, no solo mejoras la interacción del sistema, sino que también abres la puerta a múltiples aplicaciones prácticas. Desde señales visuales hasta movimientos mecánicos, estas adiciones permiten que tu proyecto se convierta en una plataforma mucho más robusta y versátil. Con estos elementos, puedes llevar tus habilidades de programación y electrónica al siguiente nivel.
Si estás en México y necesitas componentes electrónicos, te invitamos a visitar nuestra tienda de electrónica en la CDMX. ¡Te esperamos con todo lo que necesitas para tus proyectos!
¡Empieza a experimentar con estos componentes y observa cómo transforman tu proyecto!
Documentación y ligas externas
Ficha técnica: SG90 Datasheet
Github: Descarga el proyecto para arduino menú con teclado matricial 3×4 aquí.